
Kick off & Discovery
We’ll gather all the main stakeholders from your end, and the main project team from our end and discuss your project. We’ll be looking to establish who the main points of contact are and how we’ll be working together on the project.

Project Scope
We will have discussed this already, but it is likely that since those initial enquiries, we have progressed the project and developed on some of the ideas. Let’s define exactly what we’re building here, and discuss what success will look like for this project.

Content Audit
Together we’ll determine the content requirements for your project – discussing site architecture (how the whole thing hangs together), navigation structures, and generally thinking about ‘what goes where’. We’ll review your current content and assess where we might need more content than we currently have – and what, if anything, can be ditched.

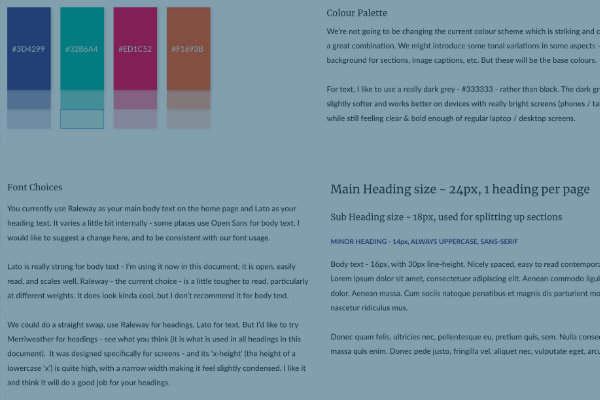
Style Guide
Like a mood board, only structured and with fewer fabric swatches, our Style Guide will show you our thoughts on colours, typography, image treatments, etc. It will give you a sense of the design direction, and is a ‘sign off stage’.

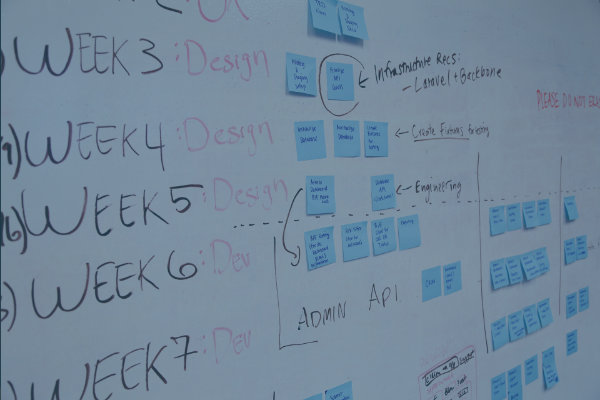
Design Work
We take the agreed upon style guide and pull together some main page templates for the site. Typically we would design 3 – 5 page templates which would cover the bulk of your content, and allow for custom templates to be developed as the project progresses in code. We present this work via video calls and shared video links. This is another ‘sign off stage’.

Development Work
Once the design is signed off, we begin developing the website on a staging server. We want to involve you along the way and so we will share a link with you so that you can review progress. This keeps you involved and prevents any nasty surprises at the end of a project.

QA & Testing
When the site has been developed we’ll go through an extensive process of quality assurance and testing. We have a 50+ point checklist that helps ensure your site goes live without mistakes, that all the images, text, navigation etc. etc. all works and nothing goes awry.

Hand Over
Over the next 30 days we’ll support your site and any text changes, bug fixes, image updates etc. that crop up. If this is the first time your colleagues are seeing the site then you can bet they’ll have an opinion! We will also be using this time to train you & your team on how to add content, maintain your site’s performance, and to carry out essential maintenance tasks. We will be providing you with a custom document for maintaining your site for optimum performance and success long into the future.

